A. Create a Twitter List
1. To combine Tweets from multiple sources. You can create a List. Login to your account and select lists
2. Click on Create List

3. Give a name and set the appropriate privacy

4. Add all the people you want to follow in the list

B. Create the Code to use twitter
There are multiple ways to actually generate the code to display the tweets. I will demonstrate two
1. First Approach
Use a Twitter List Widget
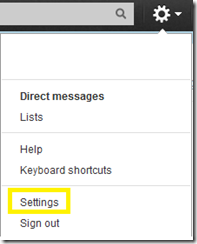
a. Go to Twitter Settings

b select widgets and click new

c. Select the lists tab and the list. You have to give the URL you want to use this widget in. This widget will only work in the given domains or localhost (you don’t have to put in localhost in the domains).
click create Widget

d. Click Save Changes .
It generates the code you can use to copy into your website.

2. Second Approach
For animated tweets Use twitter’s widget.js javascript Code and change the twitter name and list name in the code below and use this code directly in the website.
<script charset="utf-8" src="http://widgets.twimg.com/j/2/widget.js"></script>
<script>
new TWTR.Widget({
version: 2,
type: 'lists',
rpp: 4,
interval: 6000,
width: 350,
height: 300,
theme: {
shell: {
background: '#f2f2f2',
color: '#c2c2c2'
},
tweets: {
background: '#f2f2f2',
color: '#293d50',
links: '#627770'
}
},
features: {
scrollbar: false,
loop: true,
live: true,
hashtags: true,
timestamp: true,
avatars: false,
behavior: 'default'
}
}).render().setList('Twitter @name without @','list name').start();
</script>
C. Placing Twitter Code in webcenter Spaces
1. Click on Edit Page

2. Click on Add Content

3. Add HTML Markup (Depending on the ) and close


4. Edit the HTML Markup

5. Paste the code from one of the two approaches earlier and hit Ok.

6. hit save and close.

7. I used the script form the second method
